Chrome浏览器如何向用户表达HTTPS链接的“安全状态”
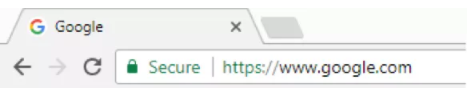
发布日期:2017-09-11去年12月份,Chrome浏览器55版本引入了“安全的”标签来表示一个有效HTTPS连接,与过去几十年中浏览器一直使用的挂锁标志一起出现。

毫无疑问,谷歌Chrome浏览器是浏览器安全界面的创新者和领导者。他们的团队一直在做多方面的努力,通过简化图标来改善HTTPS(还记得那个曾经在Chrome浏览器中使用的黄色“警告”三角形吗?),用简单的英语重写浏览器错误,并在不安全的时候警告用户。
新的“安全”文本是对Chrome浏览器安全指标的改进的一部分,这一改进是基于他们的工程团队所进行的研究,目标是让他们的指标更容易被终端用户所理解。这在一定程度上是由Chrome浏览器安全工程团队的一名家庭成员发起的,她不明白为什么她的浏览器会在地址栏显示一个钱包图标。当你将它们并排放在一起时,挂锁与许多电子商务网站使用的“购物袋”图标有很大的相似之处:
“你这是在苹果公司购物吗?”
但对一些人来说,“安全”标签一直备受争议。由于许多因素——包括浏览器引导的HTTPS推送和越来越多的自动和免费SSL证书的流行——使用SSL的恶意站点比以往任何时候都要多。令人担心的是,用户将无法理解他们的浏览器告诉他们的信息之间的细微差别——他们的连接是“安全的”——和以下两者的混合:网站整体上是安全的(不受其它威胁,如恶意软件)并且/或者合法的(例如,一个“真正的”网站而不是钓鱼网站)。
当Chrome浏览器团队开始考虑如何让他们的图标看起来不像一个双把手的时候,他们在图标旁边试了文字标签,以“帮助用户理解安全指标,特别是对于那些对图标没有先入为主期望的新互联网用户。”
鉴于现在“安全”标签已经在Chrome浏览器中使用了近9个月,而且还在受到批评,我想深入研究这一变化背后的研究和测试情况,以及Chrome浏览器未测试成功的其他选项。
收集数据
Chrome浏览器团队去年在研讨会上发表了关于“可用隐私和安全(SOUPS)”的文章。这篇文章报道了谷歌如何全面检查了所有的指标,但我们只想关注其中的一部分--“安全”标签,现在它伴随着Chrome浏览器的每一个有效HTTPS连接。
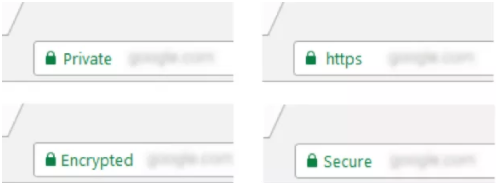
7个不同的文本标签与挂锁图标一起测试,这些标签是:“https”、“私密”、“稳固”、“安全”、“加密”、“稳固、私密”和“安全站点”。通过一项在线调查,Chrome浏览器团队收集了美国6462名用户的反馈。
这项调查给用户展示了“一个包含图标、字符串和模糊的URL的模拟浏览器截图”,并向用户提出了三个问题,这三个问题被设计用来体现三个不同方面的情况:对安全的感知、识别出的威胁、以及由此导致的用户行为。

下面是我们自己的模拟示例,类似于向用户所展示的调查的问题是:
1. 如果你看到这个浏览器页面,你对当前站点的安全性感觉怎么样?
- 根本不安全
- 有一点安全
- 多少有一点安全
- 很安全
- 极为安全
2. 如果你在浏览器地址栏中看到下面的图标和消息,那么可能意味着有人也许【可以选择多个选项或“以上都不是”】
- 尝试在你的计算机上安装病毒或恶意软件
- 修改页面的内容
- 已经在站点上创建了一个技术漏洞
- 窃取你读取和输入的内容
- 以上都不是
3. 如果你在你的浏览器中偶然发现一个站点,并且在地址栏中看到它,那么你最有可能做什么?
- 我会正常浏览
- 我会离开该站点
- 我不会输入任何信用卡信息
- 我会寻找关于该站点的更多信息
- 我会快速浏览,然后离开
七个候选文本中的一个被展示给用户,用户回答关于相同设计的全部三个问题。
结果
Chrome浏览器团队已经决定保留挂锁,因为它为人们所熟悉,现在的目标是决定七个候选文本中哪一个是最好的,用户被要求评估他们对上述模型的整体反应——所以他们所判断的是图标和文字的组合。
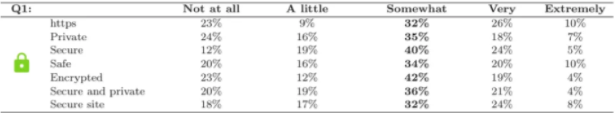
以下是第一个问题的结果:“如果你看到这个浏览器页面,你对当前站点的安全性感觉怎么样?”

当我们看这些数字时,很难得出一个结论,许多候选文本看起来表现得差不多。为了更容易理解他们的表现,我给每个回答分配一个分数,从1分到5分,然后对它们进行平均。例如,每个“根本不”的回答将得到1分,每个“极其”的回答将得到5分。然后,每个候选文本都可以通过他们的总分来进行比较。
这类似于李克特量表,统计学家在这一刻不停地尖叫,因为我要犯两大罪过。首先,谷歌所选择的回答与李克特量表不完全匹配。此外,李克特量表是一个有序的尺度,而不是一个区间尺度,这意味着一个数学平均值不是很合适。
然而,这并不是学术期刊的一篇文章,而将李克特量表中的数据解读为区间数据,对于更广泛的读者来说,是有先例的。除此之外,当我们为七个候选文本打分时,我们可以更好地了解每个选项的整体表现:
首先是“HTTPS”和“稳固”并列,其次是“安全”和“稳固站点”,并列第二。“私密”最后出现,而“加密”只会比它略好一点。
Chrome浏览器的研究团队也有自己的方法来挑选赢家,在“稳固”的受访者中,觉得网站多少有一点安全的人最多(占40%),而觉得网站根本不安全的受访者最少(占12%)。
如果我们的目标是将感觉“根本不安全”的用户的数量降到最低,并使感到“多少有点”安全的用户数量增加到最大,那么“稳固”就是明显的赢家。在这两种情况下,没有其他候选文本表现得很好。
我之前说过,每一个调查问题都是为了评估一个效果的不同方面。第一个问题是评估对页面安全性的感知。我们已经有两个早期的领先者:“HTTPS”和“稳固”。
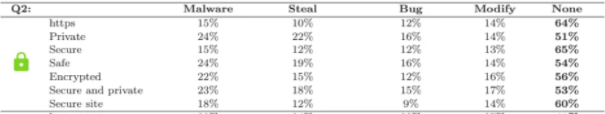
关于第二个问题:“如果你在浏览器地址栏中看到下面的图标和消息,那么可能意味着有人也许”。
对于这个问题,用户可以选择多个选项,或者“以上都不是”。这个问题是用来测试用户认为图标被设计用来表示什么类型的威胁。对于HTTPS图标,用户应该能够区分不同的威胁,并识别安全HTTPS连接所带来的好处。
我们希望看到用户指出该站点可能存在病毒/恶意软件(Malware),并且该站点可能有一个技术缺陷(“bug”),因为HTTPS处理的是完全不同的威胁。他们不应该指出他们的信息处于危险中(“Steal”),或者页面可能被修改(“Modify”),因为指出这些问题是HTTPS的主要优点,并且表明他们正在与预期的意义背道而驰。
“没有”可能表明对图标的理解不准确,或者错误地认为该指标意味着站点总体上是“安全的”,没有任何威胁。选择“没有”的受访者的比例很高,这种情况并不好。
下面是结果:

对于全部七个候选文本,选择“没有”的用户的比例都很高。Chrome浏览器团队写道“这表明我们的指标被广泛认为是总体安全指标,而不是具体的连接安全指标。”
这是重要的。这意味着他们选择的所有候选文本(或其本身的挂锁图标)都与“安全”站点有很强的关联。这是浏览器想要避免的常见误解,因为从技术的角度来看,HTTPS会做出非常具体的、非常有限的安全保证,而不是“万能的”。例如,HTTPS网站可以像HTTP网站一样方便地提供恶意软件。
很难对这个问题的结果进行评估,因为没有办法去建立一个度量标准。(至少)有两种不同的方法来判断最佳表现:
1、哪些选项的“偷窃”和“修改”回答组合的比例最低,因为这是一个用户不应该在HTTPS页面上关注的两个威胁。
2、哪些选项的“以上都不是”回答的比例最低?
这里的问题是,在这两种情况下,没有一个指标表现良好。事实上,在我们的第一个度量标准中表现良好的候选文本在第二个度量标准中表现得较差,反之亦然。
按照第一个度量标准,“HTTPS”、“稳固”和“安全站点”依次表现最佳。其他候选文本和这三个候选文本之间存在明显的差距。表现第二好的选项只落后了5%。“私密”选项的表现是最差的。
然而,按照第一个度量标准,“私密”选项表现最好,51%的用户选择“没有”,而“HTTPS”和“稳固”选项则表现最差,有近2/3的用户认为没有威胁与之相适应。
“私密”看起来是最不具有误导性的。更多的用户能够识别出一个被标记为“私密”的网站仍然可能有恶意软件或技术漏洞,这两种威胁是HTTPS无法保护的。这表明“私密”是最不可能过分承诺其所提供的安全利益的。
Chrome浏览器团队指出,“受访者最可能信任一个带有“https”和“稳固”字样的页面”,这两个字样确实是最接近HTTPS所提供的的安全利益的。
我们可以把所有的选项都看做是失败的,因为超过半数的受访者认为,这些选项表明没有任何威胁。
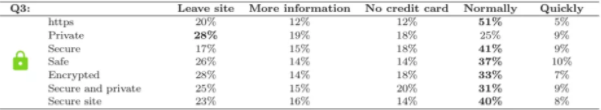
最后来看问题3:“如果你在你的浏览器中偶然发现一个站点,并且在地址栏中看到它,那么你最有可能做什么?
这个问题的设计目的是为了查看用户在看到安全连接标识时会做什么,作者并没有在这里给出一个理想的行为,但是正常浏览(“正常地”)看起来是一个理想的行为。
我们不希望用户立即离开网站(“离开网站”)或快速浏览然后离开(“快速地”)。我们可以想象这对电子商务产生的影响以及如果安全连接误导用户从页面离开带来的反弹率。

在这里,“私密”再一次排在了最后。在该选项下,声称将会离开网站的用户比例最高(28%,与“加密”选项并列)。只有25%的用户说,当他们看到挂锁和该文本的组合时,他们还会正常浏览——这是一个非常糟糕的比例。
在“稳固”选项下,表示将离开该网站的用户比例最低,其次是HTTPS选项。在这两个候选文本下,声称自己会正常浏览的用户比例最高,不过HTTPS以更大的优势胜出。
出乎意料的是,在“HTTPS”选项下,声称不会输入信用卡信息的用户比例最小。技术含量更低的“安全”和“稳固站点”选项的表现也差不多。“稳固”和“私密”在这里表现不佳。
谁是赢家?
我们已经看了数据,现在是时候找到整体上的赢家了,对这七个候选文本,调查中有一些清晰的模式。
我们看到“稳固”现在占据着数百万Chrome浏览器用户的地址栏,所以我们显然知道Chrome浏览器团队是怎么想的。该团队在报告中写道:“我们发现‘稳固’和‘https’是‘绿色锁’图标最好的伴侣。”
看完数据后发现,他们是对的。“私密”的表现不太好,在所有文本中表现几乎最差。我还是必须要给“私密”选项一些分数,以免过分承诺保护的作用——用户可以更准确地识别一个被标记为“私密”的网站可能会有恶意软件或漏洞。但仅凭这一点就无法弥补其在大多数测试指标中的糟糕表现。
我们还没有谈到的一个候选文本是“加密”。从技术角度看,这是更准确的选择之一。调查结果显示,这条路是中间路线——这通常比“HTTPS”更糟糕,尤其是在用户操作的关键领域(问题3)。它模糊了一般理解的界限。虽然它不是像“HTTPS”这样的技术术语,但大多数用户不太可能很好地理解加密的工作方式。
有趣的是,31%的回答错误地认为当页面被标记为“加密”时,页面可能被修改或者他们的信息可能被窃取,而对“HTTPS”选项来说,这一比例只有24%。这就对大多数互联网用户不理解“HTTPS”是什么的假设构成了挑战。
“安全”将是一个糟糕的选择,因为它的含义过于宽泛。这里的整个问题是,在一般情况下,我们把“稳固”和“安全”当做同义词使用,但在互联网上它们是完全不相关的概念。
浏览器安全和UI团队一直在有意地试图将以下观念分离开来:安全的连接意味着站点总体上是安全的。讽刺的是,“安全”标识被很多人视为威胁(问题2)。
“稳固、私密”和“安全站点”都会因为它们的大小而造成问题。浏览器在正确显示URL方面已经有难度了,而伴随着每一个安全页面的长文本字符串更不会带来帮助。仅凭这一点不可能排除它们,但它们也未能在调查中表现出任何突出的效果。
这让我们回到了Chrome浏览器团队确定的两个候选文本:“HTTPS”和“稳固”。
在重新设计之前,当连接安全时,Chrome浏览器已经在地址栏中显示了“https://”。这是一个已经存在多年的标识,可能已经被用户理解了。“HTTPS”的一些调查结果是很有希望的——尤其是与技术含量较低的候选文本相比——但考虑到它出现的时间已经很长了,所以对它的认可比它应得的要低得多。
Chrome浏览器团队“更喜欢‘稳固’,因为它专业性弱一些”。未来我们可能会看到,当Chrome浏览器尝试简化用户界面时,“https://”方案被移除。
有益还是有害?
在这篇文章的顶部,我说“稳固”标签是有争议的。即使在看了这些数据之后,问题依然存在:
“稳固”标签是否可能无意中伤害了用户?
Chrome团队的研究并没有试图回答这个问题。虽然我们可以从这项研究中得出一些关于用户感知的一般性结论,但从如此广泛的证据中得出这样一个明确的结论是有误导性的。
不可否认的是,部分用户将“稳固”标签解释为一个站点是完全安全合法的,因此他们做出了不安全的选择。但我们只是不知道这样的用户所占比例有多大。
同样不可否认的是,“稳固”标识——以及与它完全相反的“不稳固”标识——正在鼓励更多的网站采用HTTPS。而这些文本标识正在帮助和教育一些不太喜欢挂锁图标的用户。我们还不知道这样的用户所占比例有多大。
现实情况是,人们还不能得出这样的结论,因为它还没有被真正研究过。
但是,本文的目的并不是要让你确信“稳固”标签到底是好是坏,只是为了阐明使用它以及它被选中的原因。正如数据向我们展示的那样,通常建议的“加密”和“私密”选项也都经过了测试,并有一些较大的缺点,对于Chrome的团队来说,这抵消了他们的优势。
最终,Chrome浏览器的目标是将HTTPS作为web的默认状态,而“稳固”标签(以及挂锁)将被移除,以实现对HTTP站点的更强的警告。因此,即使你相信“稳固”标识对用户安全来说是最糟糕的事情,你也可以感受它不可避免的消亡。
关键词:HTTPS链接,Chrome浏览器,安全标签
本文来源于互联网,版权归属于原作者。本站所有转载文章言论不代表本站观点,如侵犯了原作者权利,请联系站长(3143591980#qq.com)删除。
相关资讯:
读懂浏览器HTTPS安全提示(一)谷歌浏览器发布日期:2016-12-16 HTTPS加密是互联网安全建设的基础,百度、淘宝、天猫等越来越多互联网巨头启用全站HTTPS,...
读懂浏览器HTTPS安全提示(二)火狐浏览器发布日期:2016-12-16 HTTPS加密是互联网安全建设的基础,百度、淘宝、天猫等越来越多互联网巨头启用全站HTTPS,...
Mozilla一直在不断提高Firefox个人隐私和安全功能的用户体验.近日,Firefox浏览器更改了HTTPS安全标识UI,每项主要变化都进行了重点标注,并附上每项变化的原理.
谷歌Chrome浏览器「点击挂锁图标查看SSL证书信息」的功能终于回来了!用户可以更轻松地查看网站SSL证书的安全性及详细信息。
 4006-967-446
4006-967-446 沃通数字证书商店
沃通数字证书商店